Template ini lagi trend nya pada penggemar template tersebut, karena template sangat Responsive.
Template ini juga sangat ringan, dan simple.
Dengan memasang Icon Pada Header blog, memungkin akan terlihat sangat keren bukan.
Banyak cara bagaimana menambah kan Icon menu oada Header blog, tetapi saya akan membagikan dengan memggunakan icon pada FontAwesome.com.
Icon ini memiliki dimensi yang kecil, biasanya icon ini melambangkan sesuatu atau mewakili dari suatu Judul atau sebagainya.
Dengan kita menambahkn Icon ini akan memberikan daya tarik untuk oara pengunjung setia blog kita.
Sebelum sobat memang Icon ini, Sobat harus memasang Font ini terlebih dahulu, apabila Sobat tidak memasang Font ini maka Font tersebut itu tidak akan terlihat. Yang terlihat hanyalah icon blank saja.
#Berikut bagaimana cara memasang Font Awesome pada blog.
Oke langsung saja tak perlu berlama lama
1. Buka blogger.com
2. Klik Tema/Template kemudian Edit HTML
3. Cari kode berikut
</head><!--<head/>-->
Jika sudah ketemu kode itu, lalu tempelkan kode di bawah berikut.
<link href='https://cdn.tautan.ml/font-awesome/css/all.min.css' rel='stylesheet'/>
Dengan begitu sobat sudah berhasil memasang FontAwesome pada Template Kompi Flexible.
Selanjutnya Sobat buka website FontAwesme.com dan tentukan icon sesuai selera Sobat.
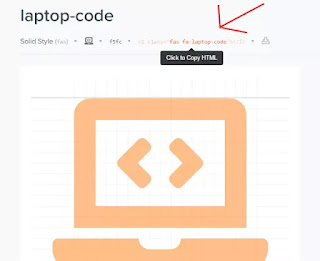
• cari icon sesuai selera.
• lalu Copy Kode Icon tersebut.
• setelah mendapatkan kode Icon tersebut, Sobat buka kembali dasbord blog.
• lalu sobat Edit HTML, kemudian cari kode di bawah berikut.
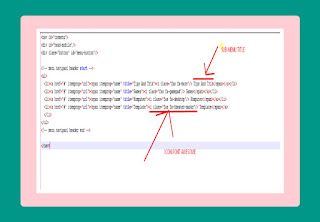
Setelah itu tinggal copy icon lalu tempel kan seperti gambar di bawah berikut.
Jika semua nya sudah selesai, silahkan Sobat lihat hasil nya di beranda Sobat.
Itu lah cara bagaimana memasang Icon menu pada template Kompi Flexible.
Jika ada pertanyaan silahkan Sobat tinggalkan komentar di bawah.
• cari icon sesuai selera.
• lalu Copy Kode Icon tersebut.
• setelah mendapatkan kode Icon tersebut, Sobat buka kembali dasbord blog.
• lalu sobat Edit HTML, kemudian cari kode di bawah berikut.
<nav id='cssmenu'>
<div id='head-mobile'/>
<div class='button' id='menu-button'/>
<!-- menu navigasi header start -->
<ul>
<li><a href='#' itemprop='url'><span itemprop='name' title='Tips And Trik'><i class='fas fa-bars'/> Tips And Trik</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name' title='Games'><i class='fas fa-gamepad'/> Games</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name' title='Komputer'><i class='fas fa-desktop'/> Komputer</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name' title='Template'><i class='fas fa-theater-masks'/> Template</span></a>
</li>
</ul>
<!-- menu navigasi header end -->
</nav>Setelah itu tinggal copy icon lalu tempel kan seperti gambar di bawah berikut.
Jika semua nya sudah selesai, silahkan Sobat lihat hasil nya di beranda Sobat.
Itu lah cara bagaimana memasang Icon menu pada template Kompi Flexible.
Jika ada pertanyaan silahkan Sobat tinggalkan komentar di bawah.